About me
C: briefcase/aviales
$
Welcome:
I am full stack developer, in the front-end br•
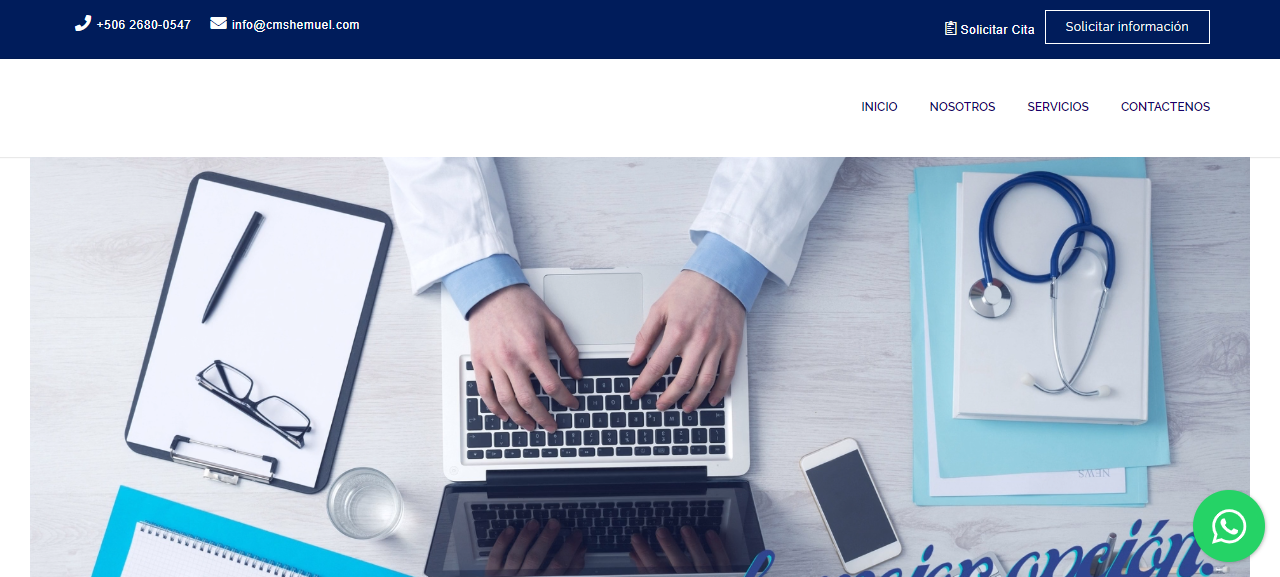
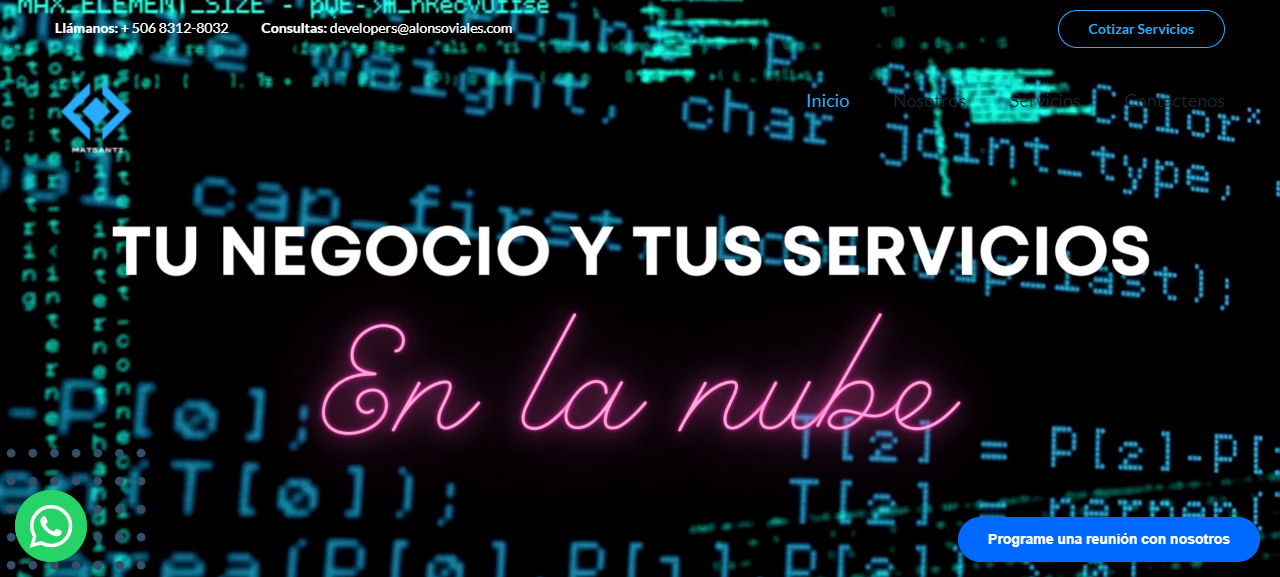
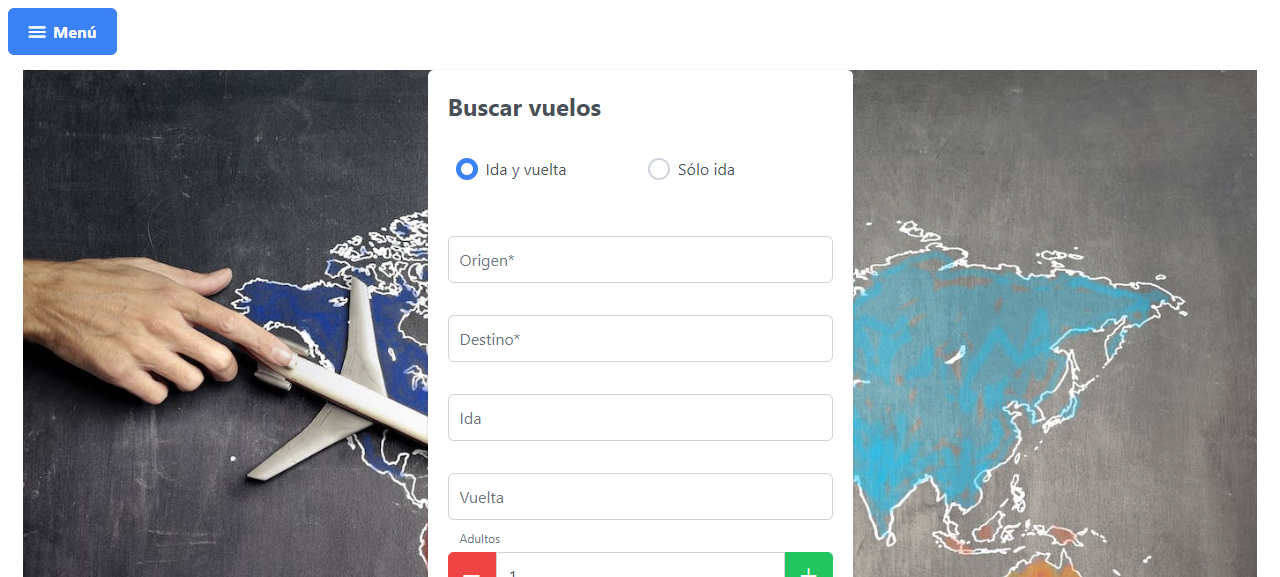
Some projects carried out
Technological skills

HTML 5
Its acronym comes from the English 'HyperText Markup Language'. Translated into Spanish it means 'Markup and HyperText Language'. This markup language allows us to create the structure (or body) basic of a web site by means of tags (labels). The number five (5) refers to the version you are currently in. All the titles, paragraphs, forms, videos, among many other things, we have them thanks to this wonderful language.

CSS
CSS is a style language. Its acronym also has a meaning 'Cascading StyleSheet', its translation is 'Cascading Style Sheets'. Surely you already know what the number three (3) means, right? Exactly! Your current version. This language of styles allows us ... well, to style the body of our website. It's the makeup of HTML. All the design of a site is directly related to this language.

JavaScript
Blessed JavaScript! It is a programming language that allows us to add, remove, apply animations or effects to the components of our site. It is the perfect tool to make dynamic and very attractive websites with CSS and HTML. Over time it has evolved exponentially and right now it is absolutely necessary to know it if you want to be web developer.

Bootstrap
It is one of the most used work structures in the world. This framework makes the design and positioning of elements with CSS much easier. You save a lot of time thanks to the fact that by default it brings the tools or internal code to that you do not have to write anything more than specific classes that it has predefined. With one of these bootstrap classes you could save 5 or more lines of CSS code.

Sass
Like CSS, it is a style language that has spread over time. However, it is not the "CSS competition" but quite the opposite. The Sass style language must then be translated into CSS. You may ask, "What good is it to me then?" Sass allows us to write CSS code much easier, faster and also provides tools that CSS alone cannot give you despite using the same attributes. It's very, VERY, M-U-Y used.
.png)
Ruby on Rails
Ruby on Rails, also known as RoR or Rails, is an open source web application framework written in the Ruby programming language, following the paradigm of the Model View Controller (MVC) pattern.
It tries to combine
simplicity with simplicity. possibility of developing real-world applications by writing less code than with other frameworks and with minimal configuration.

React
React helps you create interactive user interfaces easily. Design simple views for each state in your app, and React will efficiently update and render the correct components when the data changes.

JQuery
Query is a fast, small, and feature-rich JavaScript library. It makes things like HTML document traversal and manipulation, event handling, animation, and Ajax much simpler with an easy-to-use API that works across a multitude of browsers. With a combination of versatility and extensibility, jQuery has changed the way that millions of people write JavaScript.

Gatsby.js
Gatsby provides development teams an open source frontend framework for creating fast, secure, and scalable websites and a serverless cloud platform to build, deploy, and host them.